...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
| Column |
|---|
Starting with version 1.0.9-AC, the JMWE Cloud add-on is provided with a Nunjucks template editor and tester in the post-function configuration screens. This document details their availability and features. |
| Column | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
Nunjucks editor and tester availability
The Nunjucks template editor and tester are available on the:
- Post-function configuration screen of post-functions that:
- Set a field value
- Comment an issue
- Post-function configuration of the Create issue post-function when you
- Set fields of new issue using
Set field value tooption - Add comment to the current issue
- Set fields of new issue using
- Post-function configuration screen of Transition [current/linked/parent] issue post-functions when you:
- Set value of fields on the Transition screen
- Add a comment during the transition
- Post-function configuration screen of any post-function when you select the Conditional execution option.
- Post-function configuration screen of post-functions that:
Nunjucks editor
Nunjucks editor features
Nunjucks editor in JMWE Cloud is where you should be writing your Nunjucks templates. This editor has the ability to:
Check for syntax errors in the code
- Colorize keywords, comments, variables and so on
The editor also provides advanced features, such as find and replace, that are available through keyboard shortcuts.
Nunjucks editor keyboard shortcuts
You can use the following shortcut keys as an alternative to the mouse when working in this editor, while the cursor is active in the editor:
...
Opens the search box. Use /re/ syntax for regexp search
...
Opens the Replace window.
...
| Info |
|---|
GroupA group is a stretch of word characters, a stretch of punctuation characters, a newline, or a stretch of more than one whitespace character. |
Nunjucks tester
The Nunjucks template tester tool lets you test your written template against any issue. The main advantage of this tool is that you can quickly test and debug your template and make changes without having to actually trigger the transition and/or look at the JIRA logs to see the result.
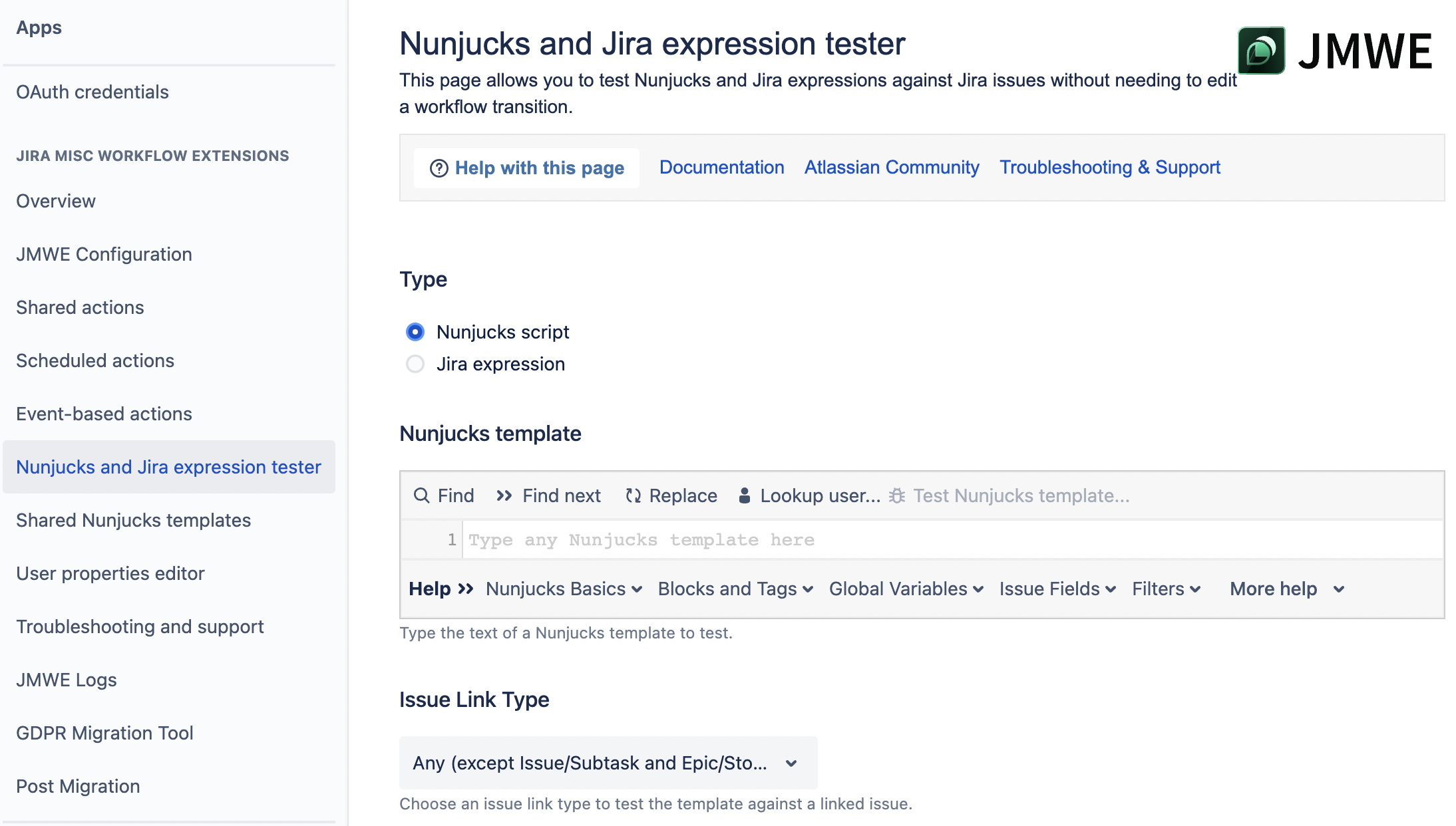
Using the Nunjucks tester
After writing your Nunjucks template in the editor, click on Test Nunjucks template. A modal dialog window opens, asking you to input an issue to run the Nunjucks template against, as well as a linked issue, where applicable. The issue variable used in your template will point to the above-selected issue.
In post-functions that process linked issues after you input an issue, all issues linked to it through the link type selected in Issue link are displayed under Linked issue key. The linkedIssue variable used in your template will point to the linked issue you select.
In the post-functions that process the parent issue, after you input an issue, its parent is displayed under Parent issue key. The parentIssue variable used in your template will point to the parent issue you select.
| Note |
|---|
The |
...
After selecting issue(s) against which the template should be tested, click on Test. The following information will be displayed. This information can be used for avoiding template errors.
Message: Success/error message based on the test result.
- Result value: Value of the result.
Example
...
Test a template that fetches the username of the user the issue is assigned to:
...
| Section | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Nunjucks editor
Nunjucks editor features
The Nunjucks editor in JMWE Cloud is available for all input fields that support Nunjucks annotations. This editor has the:
- Basic features like automatically indenting the code, checking for syntax errors in the code, colorizing keywords, comments, variables and so on and
- Advanced features, such as Find and Replace, that are available through keyboard shortcuts.
Nunjucks help in the Nujucks editor
The editor also has a Nunjucks help section that assists you in writing your Nunjucks templates with ease. It has the following tabs:
Expected Value: This tab lists the possible expected values for the selected Field. This is applicable in contexts where you set a field value or comment an issue or write a conditional Nunjucks template. Select the Field. Click on Expected Value. The help editor displays the expected values for the selected field. Expected values of all the fields are listed here.
Nunjucks Basics: This tab has a brief introduction to Nunjucks. For detailed information click on the respective tabs (listed below).
Block and Tags: This tab lists a few important blocks and tags that you might want to use to create your Nunjucks templates. Hover over any button to get more information, click on it to insert it into the editor. For more information, click here.
Globals: This tab lists the Global variables that are available for your Nunjucks templates. Hover over any button to get the information, click on it to insert it into the editor. For more information, click here.
Issue Fields: This tab lists the fields of the current issue, linked issue or the parent issue depending on the context. Select a field and an issue variable. The help editor displays a few Nunjucks templates accessing the field values, sub-fields etc by the field name. You can refer to the issue either by the field name or the field ID. Nunjucks templates to access all the fields of an issue are listed here.
Filters: This tab lists the built-in and custom Nunjucks filters that can be applied to the variables in your Nunjucks templates. Hover over any button to get the information, click on it to insert it into the editor. For more information, click here.
More help: This menu gives you access to additional help pages.
Using Nunjucks Help in the Nunjucks editor
Suppose you want the issue to get assigned to the Project Lead if left unassigned.
- Add the Set field value post-function to the transition of the issue workflow.
- Select the
Assigneefield. - Input
{{ }}in the editor. - Click on the
Globalstab of the help editor. - Click on the
issuevariable button. - Click on the Filters tab of the help editor.
- Locate the
projectInfofilter underOther Jira Infoand click on it. - Locate the field(fieldName) filter under
Objectsand click on it. - Input "
lead.name"in the editor. - Go to the
Conditional Execution sectionof the post-function and activate it. - Click on
Issue Fieldsof the help editor. - Select
AssigneeunderSelect a field. - Input
{{ }}in the editor. - Under the
Testing the field's valuesection locate the Nunjucks expression to test whether the Assignee field is empty. - Click on it to insert it into the editor.
Nunjucks editor keyboard shortcuts
You can use the following shortcut keys as an alternative to the mouse when working in this editor, while the cursor is active in the editor:
| Command | Description | PC | Mac |
|---|---|---|---|
find | Opens the search box. Use /re/ syntax for regexp search | Ctrl-F | Cmd-F |
findNext | Post a search, finds the next occurrence of the search | Ctrl-G | Cmd-G |
findPrev | Post a search, finds the previous occurrence of the search | Shift-Ctrl-G | Shift-Cmd-G |
replace | Opens the Replace window. | Shift-Ctrl-F | Cmd-Alt-F |
replaceAll | Opens the Replace all window | Shift-Ctrl-R | Shift-Cmd-Alt-F |
selectAll | Select the whole content of the editor | Ctrl-A | Cmd-A |
singleSelection | When multiple selections are present, this deselects all but the primary selection | Esc | Esc |
killLine | Deletes the part of the line after the cursor. If that consists only of whitespace, the newline at the end of the line is also deleted. | Ctrl-K | |
deleteLine | Deletes the whole line under the cursor, including newline at the end. | Ctrl-D | Cmd-D |
delWrappedLineLeft | Delete the part of the line from the left side of the visual line the cursor is on to the cursor. | Cmd-Backspace | |
delWrappedLineRight | Delete the part of the line from the cursor to the right side of the visual line the cursor is on. | Cmd-Delete | |
undo | Undo the last change | Ctrl-Z | Cmd-Z |
redo | Redo the last undone change | Ctrl-Y | Shift-Cmd-Z or Cmd-Y |
undoSelection | Undo the last change to the selection, or if there are no selection only changes at the top of the history, undo the last change. | Ctrl-U | Cmd-U |
redoSelection | Redo the last change to the selection, or the last text change if no selection changes remain. | Alt-U | Shift-Cmd-U |
goDocStart | Move the cursor to the start of the document. | Ctrl-Home | Cmd-Up orCmd-Home |
goDocEnd | Move the cursor to the end of the document. | Ctrl-End | Cmd-End orCmd-Down |
goLineStart | Move the cursor to the start of the line. | Alt-Left | Ctrl-A |
goLineStartSmart | Move to the start of the text on the line, or if we are already there, to the actual start of the line (including whitespace). | Home | Home |
goLineEnd | Move the cursor to the end of the line. | Alt-Right | Ctrl-E |
goLineRight | Move the cursor to the right side of the visual line it is on. | Cmd-Right | |
goLineLeft | Move the cursor to the left side of the visual line it is on. If this line is wrapped, that may not be the start of the line. | Cmd-Left | |
goLineUp | Move the cursor up one line. | Up | Ctrl-P |
goLineDown | Move down one line. | Down | Ctrl-N |
goPageUp | Move the cursor up one screen and scroll up by the same distance. | PageUp | Shift-Ctrl-V |
goPageDown | Move the cursor down one screen and scroll down by the same distance. | PageDown | Ctrl-V |
goCharLeft | Move the cursor one character left, going to the previous line when hitting the start of the line. | Left | Ctrl-B |
goCharRight | Move the cursor one character right, going to the next line when hitting the end of the line. | Right | Ctrl-F |
goWordLeft | Move the cursor to the start of the previous word. | Alt-B | |
goWordRight | Move the cursor to the end of the next word. | Alt-F | |
goGroupLeft | Move to the left of the group before the cursor. | Ctrl-Left | Alt-Left |
goGroupRight | Move to the right of the group after the cursor. | Ctrl-Right | Alt-Right |
delCharBefore | Delete the character before the cursor. | Shift-Backspace | Ctrl-H |
delCharAfter | Delete the character after the cursor. | Delete | Ctrl-D |
delWordBefore | Delete up to the start of the word before the cursor. | Alt-Backspace | |
delWordAfter | Delete up to the end of the word after the cursor. | Alt-D | |
delGroupBefore | Delete to the left of the group before the cursor. | Ctrl-Backspace | Alt-Backspace |
delGroupAfter | Delete to the start of the group after the cursor. | Ctrl-Delete | Ctrl-Alt-Backspace or Alt-Delete |
indentAuto | Auto-indent the current line or selection. | Shift-Tab | Shift-Tab |
indentMore | Indent the current line or selection by one indent unit. | Ctrl-] | Cmd-] |
indentLess | Dedent the current line or selection by one indent unit. | Ctrl-[ | Cmd-[ |
defaultTab | If something is selected, indent it by one indent unit. If nothing is selected, insert a tab character. | Tab | Tab |
transposeChars | Swap the characters before and after the cursor. | Ctrl-T | |
newlineAndIndent | Insert a newline and auto-indent the new line. | Enter | Enter |
toggleOverwrite | Flip the overwrite flag. | Insert | Insert |
| Info |
|---|
GroupA group is a stretch of word characters, a stretch of punctuation characters, a newline, or a stretch of more than one whitespace character. |
Lookup user
Atlassian will soon remove personal data from the API that is used to identify users, such as username and userKey, and instead, use the Atlassian account ID (accountId). These are the impacts on JMWE:
- If any of your existing post-functions are using the
usernameor theuserkeythey need to be replaced with theaccountId. - If you are adding new post-functions you should not anymore specify the
usernameoruserkeybut only theaccountId. For example, the setting of a user type field using the Set field value post-function.
However, the accountId is not obvious in Jira. You can use this Lookup user feature in the Nunjucks editor to find the accountId of a user. To know the accountId of a user:
- Click on the Lookup user button
- Select the user from
Search for user - Click on Insert accountId
Nunjucks tester
The Nunjucks template tester tool lets you test your template against any issue. The main advantage of this tool is that you can quickly test and debug your template and make changes without having to actually trigger the transition and/or look at the JMWE logs to see the result.
Using the Nunjucks tester
After writing your Nunjucks template in the editor, click on Test Nunjucks template. A window opens, asking you to input an issue to run the Nunjucks template against, and select a linked issue where applicable. The issue and linkedIssue variables used in your template will point to these issues.
In post-functions that process linked issues, after you input an issue, all issues linked to it through the link type selected in Issue link are displayed under Linked issue key. The linkedIssue variable used in your template will point to the linked issue you select.
In the post-functions that process the parent issue, after you input an issue, its parent is displayed under Parent issue key. The parentIssue variable used in your template will point to the parent issue you select.
| Note |
|---|
The |
Testing your Nunjucks template
After selecting issue(s) against which the template should be tested, click on Test. The following information will be displayed. This information can be used for debugging.
Message: Success/error message based on the test result.
- Result value: Value of the result.
Example
| Panel | |||||||
|---|---|---|---|---|---|---|---|
Test a template that fetches the username of the user the issue is assigned to:
|
Debugging your template
If you encounter an error during testing or your template doesn't seem to work as expected, you will need to debug your template. The information displayed in the template tester result panel aids in debugging the script.
Consider the following template to return the name of the last Fix Version/s of an issue. Write it in the Nunjucks editor.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{{ issue.fields.fixVersions | Last }} |
- Test the script, as explained above against an issue that has Fix Version/s. The following result is displayed.
- Identify the problem, from the
Messagethat displayed an error that the specified filter was not found. Correct the problem, by referring the specified filter details from filters documentation and adding the correct one.
Code Block language js linenumbers true {{ issue.fields.fixVersions | last }}- Retest the template, by clicking on
Test againand verify the result in the template test panel.
Since you wish to return the name of the last Fix Version/s of an issue, as mentioned in the result panel you might want to use the dump filter.
Edit the template, and add the dump filter to see the object's fields.
Code Block language js linenumbers true {{ issue.fields.fixVersions | dump(2) }}- Retest the template, by clicking on
Test againand verify the result in the template test panel.
Since you need the name of the version, use the field filter to fetch it.
Edit the template, remove the dump filter and add the field filter.
Code Block language js linenumbers true {{ issue.fields.
...
fixVersions | last | field("name")}}Retest the template, by clicking on
Test againand verify the result in the template test panel.

.png?version=1&modificationDate=1555924557954&cacheVersion=1&api=v2&width=400)


.png?version=1&modificationDate=1490339466762&cacheVersion=1&api=v2&width=399)